2021. 11. 11. 14:09ㆍPM 성장 스토리/Product
저는 '기발디자이너'입니다
일반인에게 '앱'이라 단순히 앱스토어에서 다운로드한 하나의 프로그램으로만 이해하고 있다. 앱마다 종류가 존재하고 각자 다른 기능을 제공한다는 사실은 일반인이 알 수 없다. 하지만 개발자에 시선으로 바라본다면 앱은 개발 단계에서부터 다양한 종류가 있다.
나는 기획자인데 이걸 알아야 돼?
우린 PM이다. 개발자도 아닌 우리가 앱에 대한 지식을 알아야 하는 이유는 개발자와 디자이너와 같은 실무자를 통해 만들어진 최종 산출물은 PM에서부터 시작하여, PM을 마지막으로 고객에게 전달된다. 그럼 고객은 제공받은 서비스를 이용하여 기존 겪고 있던 문제를 해결하거나 또 다른 문제를 찾아낸다.
이런 상황에서 기획자로서 유저가 겪는 문제 파악과 개선점을 찾아 더 나은 서비스를 제공할 의무가 있다. 우린 유저가 원하는 솔루션을 유저 입장에서 해석한 뒤 다시 실무자인 개발자, 디자이너에게 '유저 언어'를 '개발자' 언어로 번역하여 전달해야 하는 임무가 있다. 그렇기에 PM은 실무자들과 소통할 수 있는 최소한의 지식을 가진 만능 '기발디자이너'(기획자,개발자,디자이너를 합친 단어)가 돼야 한다.
Okay, 알겠어 그럼 앱 종류를 나누는 이유가 뭐야?
일반이 이해하고 있는 '앱'을 제작하는 것은 단순히 레고처럼 '뚝딱 '만들어지는 게 아니다. 앱을 만드는 과정은 생각보다 복잡하고 수많은 이해 관계자 소통과 비용, 인력이 투자된다. 또한 앱을 만드는 '목적'에 따라 사용자에게 제공하려는 서비스가 다르고, 투자되는 개발 비용과 자원이 각자 다르기 때문에 이를 고려하여 각 상황에 맞는 개발 방식을 선택하여 불필요한 비용과 개발 시간을 줄일 수 있기에 다양한 방법이 존재하는 것이다.
모바일 웹 - Moblie Web
모바일 웹은 우리가 사용하고 있는 모바일 디바이스에서 별도의 애플리케이션을 설치하지 않고 크롬이나 사파리 같은 브라우저를 통해 접속하여 서비스를 이용하는 것을 말한다. 우리가 PC에서 접속했던 특정 사이트를 모바일에서도 도메인 검색이나 브라우저 검색을 통해 접근이 가능하다.
장점 - 개발하고 운영하기 간편
- 웹만 만들어 놓으면 사용자 입장에서 브라우저를 통해 접속 가능
- 내용 업데이트 시 단순히 웹만 변경하면 되고, 별도의 검수 과정이 필요 없음
단점 - 사용자 경험이 매우 떨어진다
- 스마트폰에 기본적으로 깔린 브라우저(크롬, 사파리)가 공통적으로 기능이 제한되어 있다
- 스마트폰 모든 기능을 제공하는 앱이나, 고도의 그래픽을 요구하는 서비스 제공은 힘들다
- 모바일 디바이스 기능을 활용하는 데 한계가 있다

웹앱 - Web App
웹 앱은 앞서 설명한 모바일 웹에서 조금 더 사용자 중심으로 발전된 거라고 볼 수 있다. 웹앱은 단지 폰으로 보는 웹사이트보다는 보다 앱에 가까운 사용자 경험을 위해 만들어졌다.
장점
- 모바일 웹과 마찬가지로 모든 기기와 브라우저에서 접속 가능
- 비교적 개발 비용과 시간이 적게 든다
단점
- 브라우저를 통해 접속하는 '웹' 기반이기에 네트워크가 연결되지 않으면 접속이 불가능
- 브라우저 특징인 '새로고침' 때문에 특정 페이지로 이동하거나 별도의 액션 시 느리다는 경험을 줄 수 있다
- 모바일 디바이스 기능을 활용하는 데 한계가 있다
네이티브 앱 - Native App
네이티브 앱은 각 OS에서 제공하는 언어(안드로이드: 코틀린, 자바 / IOS: 스위프트)로 제작된 애플리케이션으로 가장 많은 비용과 시간이 투자되지만 그만큼 디바이스 기능을 모두 사용할 수 있는 수준 높은 서비스를 제공할 수 있다.
장점
- 높은 그래픽, 음성 인식 등 수준 높은 기능 사용 가능
- 네트워크가 끊겨도 일부분 접속하여 서비스를 이용할 수 있다
단점
- 각 OS마다 별도로 구축하여 서비스를 제공해야 하기에 상대적으로 비용과 시간이 많이 소모된다.
- 업데이트 사항 발생 시 각 OS마다 수정 후 별도로 배포 과정을 거쳐 심사를 받아야 업데이트가 가능하다
하이브리드 앱 - Hybrid App
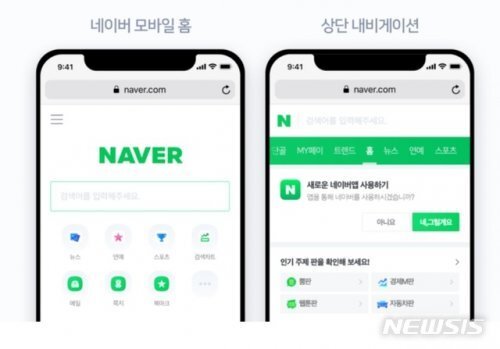
하이브리드 앱은 지금까지 설명한 앱 종류에 단점을 보안하고 장점만 뽑아서 만든 유형이라고 볼 수 있다. 네이티브로 만들되, 그 앱 안에 브라우저 창을 둬서 일부 또는 대부분 기능을 웹 형태로 제공하는 것이다. 웬만한 기능은 웹사이트로 만들어 제공하고, 웹사이트로 구현할 수 없는 기능은 네이티브 기능으로 제공하는 방식이다. 대표적인 예로 네이버 앱을 볼 수 있다.

장점
- 유지보수가 네이티브에 비해 용이하다
- 브라우저 API와 모바일 OS 기능을 사용할 수 있다. (ex. 푸시 메시지)
- 한 번의 개발로 안드로이드, IOS에 대응할 수 있다
단점
- 코틀린, 스위프트처럼 순수 OS 언어로 만든 네이티브 앱보다는 고차원 기능을 사용하는 데 한계가 있다
- 웹사이트 용량에 따라 속도가 느려질 수 있다
크로스 플랫폼

크로스 플랫폼은 리엑트 네이티브 같은 하나의 언어로 한 번에 두 가지 OS에서 작동하는 네이티브 앱을 만들어 주는 방법이다. 기존 하이브리드 앱보다 발전된 서비스를 제공할 수 있는 장점이 있어 현재 가장 많이 사용하는 방법이다. 크로스 플랫폼으로 제작한 앱도 정말 많이 발전했지만 아직 자바, 코틀린이나 스위프트로 만든 네이티브 앱에 비해서는 부족하다는 의견이 많다.
그럼 리액트 네이티브 프레임워크로 만든 앱은 하이브리드 앱인가 네이티브 앱인가? 라는 고민이 생길 수 있다. 이에 대한 내용은 개발자들 사이에서 현재까지 화두에 오른 이야기다. 본인이 정답을 이야기할 수 없지만 개인적인 생각은 이러하다.
리액트 네이티브는 일종의 '프레임워크'다 프레임워크란 Frame(틀) + work(일하다)라는 두 단어가 합쳐진 것으로 '일정하게 짜여진 틀, 뼈대를 가지고 일한다'라고 해석할 수 있다. 그렇다면 리액트 네이티브 프래임워크는 우리가 이루고자 하는 목적을 위해 틀 안에서 도움을 주는 도구라고 생각할 수 있다.
하이브리드 앱은 아무리 네이티브 기능을 넣는다고 해도 결국 Webview에 지나지 않는다. 즉 앱에서 브라우저가 앱처럼 보이도록 만들어 줄 뿐, 그 이상 이하도 아니라고 생각한다. 하지만 리엑트 네이티브는 실제 네이티브로 컴파일하여 빌드하는 방식이다. 즉 네이티브와 버금가는 앱을 만들 수 있다는 이야기다. 이것을 쉽게 말해 기존 하이브리드 웹이나 앱은 HTML, CSS, JS 같은 언어로 제작하는 방식이라면 네이티브 앱은 OS가 지원하는 언어, 자바, 코틀린, 스위프트를 사용하여 개발해야 했지만 리액트 네이티브는 우리가 Javascript 언어 기반으로 작성한 것을 '자바, 코틀린, 스위프트' 언어 같은 네이티브 기반으로 변환시켜주는 '도구'(프래임워크)라고 할 수 있다.
그럼 굳이 자바, 코틀린, 스위프트 쓰는 이유가 무엇인가?
말만 들으면 리액트 네이티브가 짱인 것 같은데..
리액트 네이티브 같은 크로스 플랫폼은 앞서 설명한 것처럼 '일정하게 짜여진 틀, 뼈대'라는 프레임워크다. 즉 '일정하게 짜여진 틀'에 불과하기에 OS에서 지원하는 순수 네이티브 언어처럼 자유도가 높지 않고, 커스텀 마이징 하기에는 아직 부족하다는 평이 많다.
이외에도 약간의 성능 차이도 존재하다고는 하는데, 이는 구조가 복잡할수록 두드러지며 큰 차이는 아니지만 인터렉션, 애니메이션 등 효과 많아질수록 차이를 보이는 것 같다.
앞서 이야기한 것을 정리하자면 리액트는 굉장히 강력한 라이브러리다. 확실한 장점이 있고 사용자가 매우 많아 개발자 사이에서도 정보 공유 등 커뮤니티가 아주 잘되어있는 언어다. 그 말은 즉슨 앞으로 발전 가능성이 매우 크다고 생각할 수 있고 순수 네이티브 앱처럼 기능 활용이 커질 수 있다고 생각한다.
(위 내용에 틀린 부분이나 개선할 점이 있다면 피드백은 언제든지 환영)
본인이 PM이라면 어떤 앱을 사용하겠는가?
기업마다 제공하고 싶은 서비스는 다를 것이고 각자가 처한 상황도 전부 다르기에 자원과 개발 리소스는 한정되어 있을 것이다. 그러나 한 가지 확실한 것은 우리가 만들려는 서비스는 '우리 입장'에서는 최고라고 생각할 수 있지만 고객은 아닐 수 있다. 만약 제스처 활용 같은 고난도 OS 기능을 활용해야 된다면 선택권 없이 네이티브로 제작해야겠지만 그게 아니라면 본인은 완성도보다는 최소 비용으로 최대한 빠르게 하이브리드 앱으로 MVP를 제작하여 고객에게 검증받고 개선해 나가는 프로세스를 추천하고 싶다.
참고할 것은 웹 앱에서 하이브리드로, 하이브리드에서 네이티브로 전환하는 것은 無에서 有를 창조하는 것과 같다.(언어를 아예 다르게 사용한다면) 그렇기에 단순히 "하이브리드를 제작했다가 괜찮으면 네이티브로 가야지"라고 생각하는 건 오히려 리소스를 더욱 낭비할 수 있다. 창업자로서, PM으로서 각자가 제공하고 싶은 서비스 본질을 파악하고 어떤 방법이 고객에 빠르게, 정확히 서비스를 제공할 수 있을지 깊게 고민해야 할 것이다.
(앞서 이야기한 모든 내용은 본인도 전문가가 아니기에 틀린 부분도 분명 있을 것입니다. 만약 개선할 점이 있다면 피드백은 언제든지 환영입니다.)
관련 자료
https://brunch.co.kr/@uniher/21
항상 창의적인 크레이티브를 만들어내기 위해 노력하는 기획자입니다
제안은 언제나 환영입니다
Creative Owner l wogud544@naver.com
'PM 성장 스토리 > Product' 카테고리의 다른 글
| [코드스테이츠 PMB 8기] 기술 블로그만 봐도 회사의 '문화'를 알 수 있다 (feat. 당근마켓) (0) | 2021.11.15 |
|---|---|
| [코드스테이츠 PMB 8기] 기획자 입장에서 API, Open API 이해하기 (0) | 2021.11.12 |
| [코드스테이츠 PMB 8기] 유튜브로 알아보는 HTML, CSS, Javascript 개념과 구조 (0) | 2021.11.10 |
| [코드스테이츠 PMB 8기] 해외 여행 산업, 앞으로 어떻게 될까? (실제 데이터로 인사이트 추출) (3) | 2021.11.08 |
| [코드스테이츠 PMB 8기] MZ 세대를 공략한 '여미' 엔터테인먼트 전략은 무엇인가? (0) | 2021.11.05 |