2021. 11. 10. 14:38ㆍPM 성장 스토리/Product
HTML, CSS, Javascript가 뭐예요?
실제 웹 프로그래밍을 하게 된다면 웹 구조에 필수적으로 사용되는 언어가 있다. 그것은 바로 HTML, CSS, Javascript다. 코딩을 전혀 모르는 기획자 입장에서는 생소한 언어 한 개도 힘든데 셋이나 배워야 한다는 부담이 있을 수 있다. 하지만 전혀 걱정할 필요는 없다. (우리는 무적 PM이다!) 이들은 전부 유사하게 연관성이 있고 각자 공생하는 관계이므로 본인처럼 초보자라면 하나의 언어로 생각해도 좋다.
갖다 놓는다! 꾸민다! 시킨다!
위 이야기는 HTML, CSS, Javascript의 기능을 단적으로 표현한 것이다. 아래 더욱 자세히 설명하겠지만 HTML은 단순히 '갖다 놓는다'라고 생각하면 되고, CSS는 단순히 '꾸민다', JS는 '시킨다'라고 생각한다면 이해하기 수월할 것이다.
그럼 HTML, CSS, Javascript에 단적인 기능을 이해한 뒤 이를 활용하여 각 언어 별로 디테일한 설명을 통해 개념을 적립한 뒤 실제 웹 페이지를 예시로 활용해 본다면 PM으로서 기본적인 IT 지식을 얻을 수 있을 것이다.
HTML(Hypertext Markup Language) 개념
HTML은 앞서 설명한 것처럼 단순히 '갖다 놓는다!'라는 개념의 언어로 설명했다. 정확히는 웹 페이지를 표현하는 데 사용되는 마크업 언어이고 좀 더 자세히 말하면, 웹브라우저가 HTML의 문법을 해석해서 화면에 웹페이지를 보여주는 것이다.


HTML구조는 생각보다 간단하다. 좌측 이미지는 단순히 HTML 형식적인 구조를 나타낸 것이고, 오른쪽 이미지는 실제 웹사이트가 보편적으로 사용하는 HTML 요소(element) 구조라고 생각하면 된다.
HTML을 삼등분한다면 좌측 이미지처럼 <html> <head> <body> 구분할 수 있고 가장 중요한 영역은 <body>라고 생각하면 좋을 것 같다.(전부 그렇지는 않지만 대부분 body 영역에 요소[element]를 넣는 경우가 많음)

위 이미지는 실제로 HTML에 들어가는 요소(element)다. 해석하자면 <p></p>라는 요소 안에 Hello World라는 내용을 넣은 코드이고 실제 출력 시 'Hello World!'라는 텍스트가 출력된다. 처음부터 완벽히 이해할 수 없지만 HTML은 보편적으로 이러한 요소로 구성되어 있고 요소 안에 또 다른 요소를 넣고 이어가는 경우도 많다.
CSS(Cascading Style Sheets) 개념
CSS도 앞서 설명한 바와 같이 단순히 '꾸민다!'라고 설명했다. 정말로 CSS는 많은 기능이 있지만 단순히 HTML에 요소를 꾸며주는 역할을 주로 하게 된다.

실제 위 이미지에 있는 코드는 <p></p>라는 코드 안에 있는 요소를 "color: red'로 값을 부여한 것이다. 즉 css는 이렇게 각 HTML 안에 있는 요소에게 컬러, 폰트 크기, 백그라운드 색상 등 다양한 Propert(값)을 부여할 수 언어로 HTML과 같이 쓰이게 된다.
본인 설명이 매우 부족했기 때문에 CSS에 더 공부하고 싶다면 해당 사이트에서 자료를 찾아보는 것을 강력 추천한다.
Javascript 개념
Javascript은 3가지 언어 중 유일하게 '프로그래밍 언어'이다. 이게 무슨 말인가? 앞서 설명했던 언어는 그럼 프로그래밍 언어가 아닌가?라고 생각할 수 있다.
"HTML와 CSS은 프로그래밍 언어가 아닌가요?"

수많은 개발자 사이에서는 'HTML 언어는 프로그래밍 언어가 아니다'라고 정의한다. 이에 대한 논쟁은 끊임없이 이어지고 있지만 여기서 다룰 문제는 아니라고 생각되기에 관심 있는 사람은 해당 링크를 통해 직접 확인해 보길 바란다.
Javascript은 앞서 단순히 HTML이나 CSS를 변형시키는 언어라고 정의했지만 프로그래밍 언어 사이에는 Javascript 활용도가 정말 높기에 모든 포지션에서 전부 사용할 수 있다. (ex. 프론트-리엑트 / 백엔드 - Nodejs) 하지만 여기서는 개념을 이해하는 단계이니 '웹브라우저 내 "동적인" 요소를 구현하는 객체 기반의 스크립트 언어'라고 기억하면 좋을 것이다.
유튜브 랜딩페이지로 알아보는 HTML, CSS, Javascript 이해하기
우리가 정말 자주 사용하는 유튜브 웹 서비스는 마찬가지로 HTML, CSS 구조로 구성되어 있다. 실제 유튜브 웹 사이트에 접속하여 구조 형태를 분석하고 어떻게 구성되어 있는지 살펴보겠다.
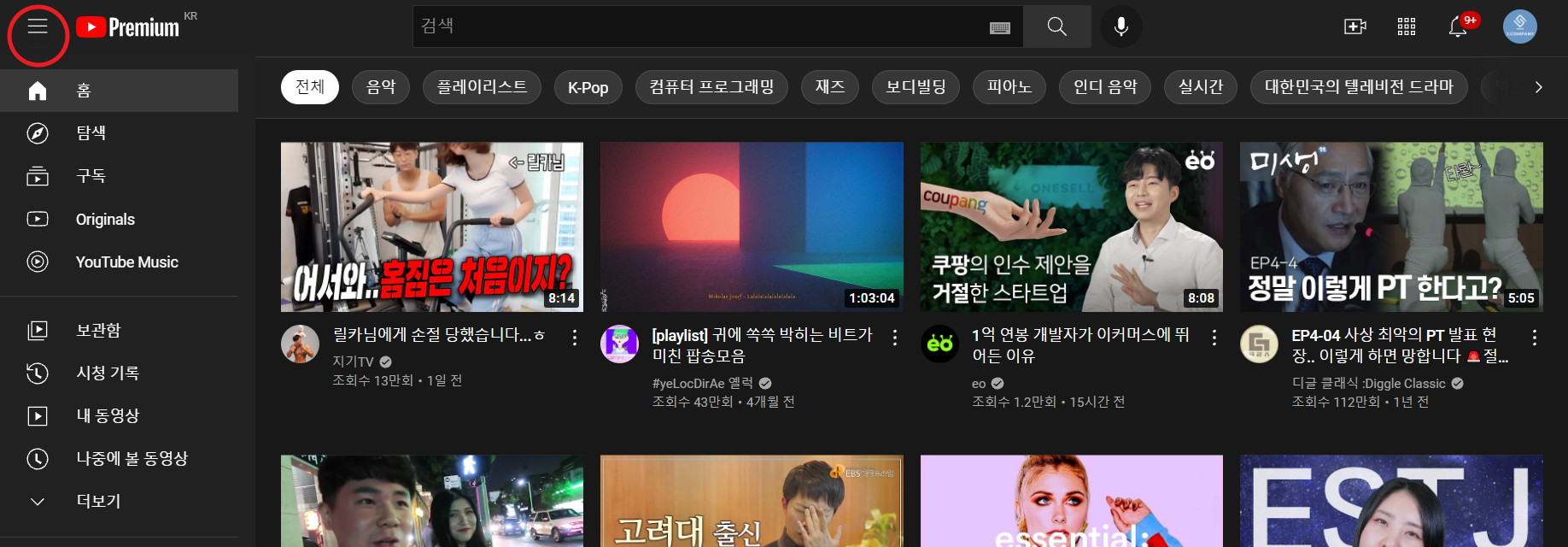
유튜브 메인 페이지 HTML 구조

본인 재량으로 실제 유튜브 웹 페이지에 접속하여 HTML 구조를 나누어 봤다. 다른 웹 사이트와 비슷하게 맨 위 <header> 라인이 존재하고 다음 <nav>와 우리가 볼 수 있는 콘텐츠가 담긴 <main>이 있다.
하지만 실제로 유튜브가 각 구조 이름을 <header>, <main>으로 정의했는지는 확실하지 않지만 웹 브라우저 기능인 '개발자 모드'로 일부분 확인할 수 있다.

웹 브라우저 기능 '개발자 모드'(크롬 기준 F12 클릭)를 활성화하면 웹 사이트에 코드를 볼 수 있다. 물론 단순히 정형화된 HTML 코드만 볼 수 있는 것이지 정확한 내부 코드는 볼 수 없다. 이렇게 개발자 모드를 통해 각 구조를 대략적으로 파악할 수 있고 하단에 'Style' 부분에서는 각 HTML 요소에 정의된 CSS Property(값)을 확인할 수 있다. (여기가 이해가지 않는다면 위에 개념을 한번 더 복습!)
보다 나은 사이트를 위한 CSS 구조
CSS는 앞서 "꾸민다!"라고 이야기했던 것처럼 HTML 구조에 있는 각 요소에 폰트, 컬러, 백그라운드를 꾸며줄 수 있는 언어다.

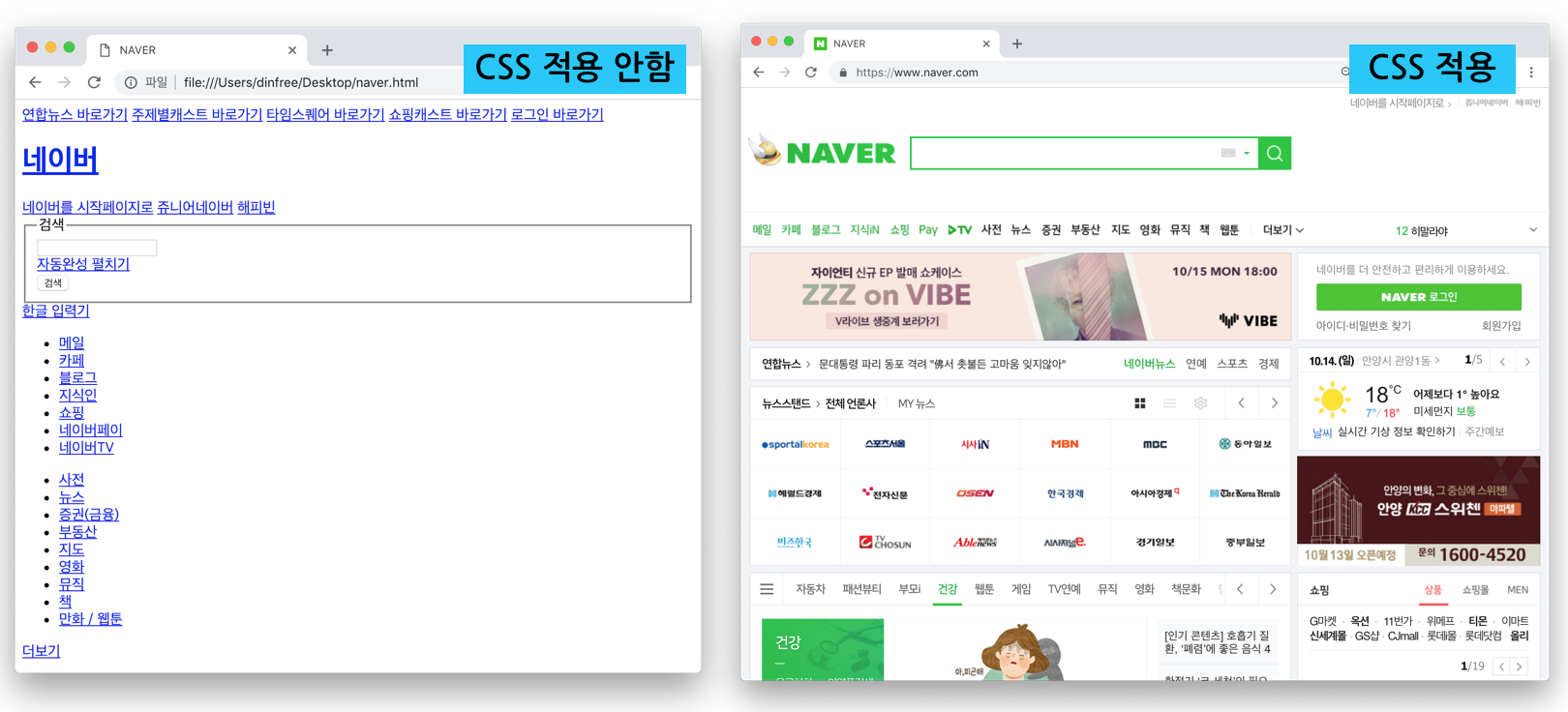
보다 쉬운 이해를 위해 위 이미지는 CSS 전 후 상황을 극적으로 나타내고 있다. 정말 쉽게 CSS가 없다면 왼쪽 이미지처럼 단순히 요소(element)로만 구성된 페이지가 될 것이고, CSS를 활용한다면 보다 유저가 쉽고 직관적으로 이해할 수 있는 웹 페이지를 구성할 수 있다.

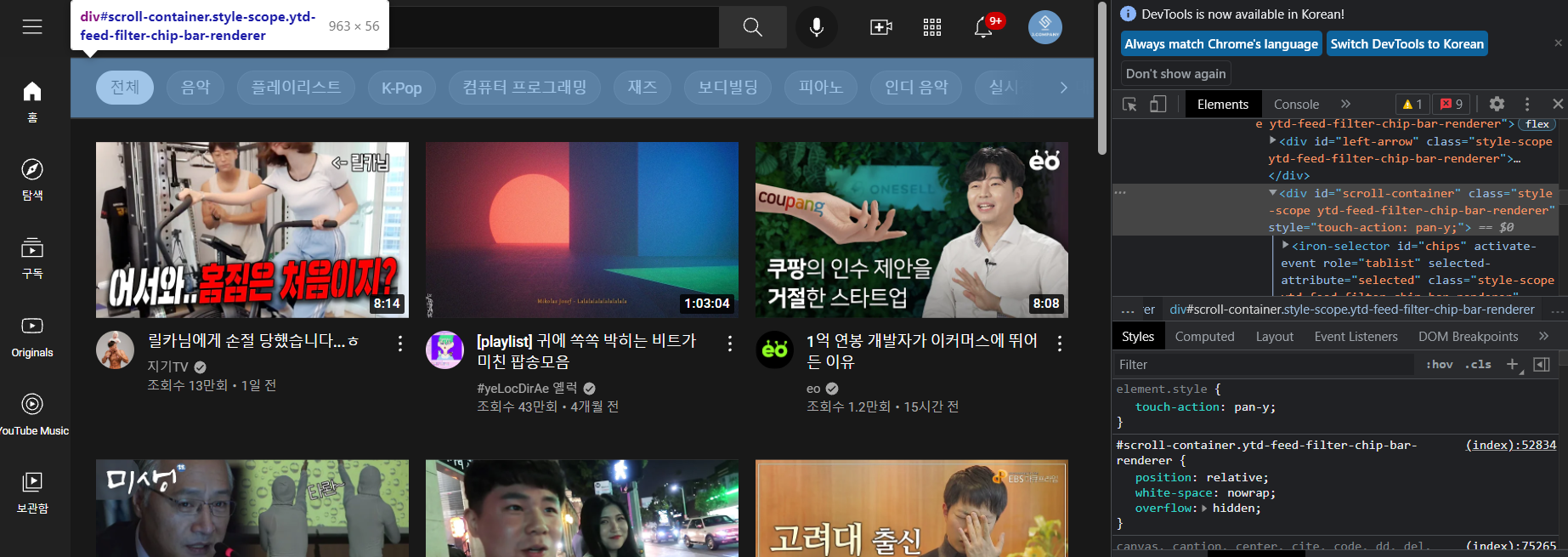
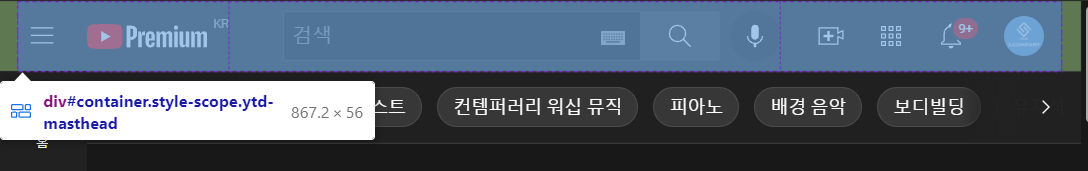
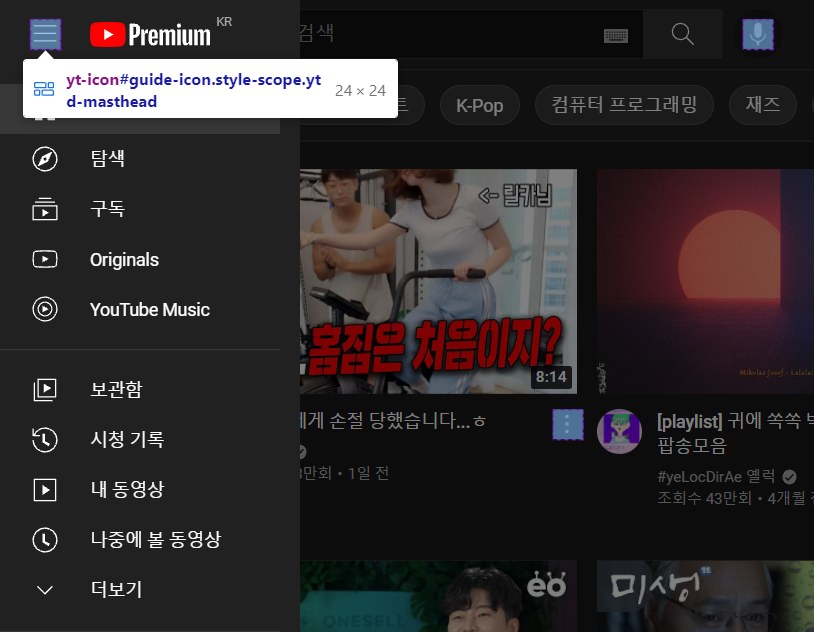
그렇다면 실제 유튜브는 어떻게 CSS가 구성되어 있을까? 실제 유튜브 페이지에서 개발자 모드를 통해 <Header>를 살펴봤고, 여기는 <div>라는 요소로 정의되어 있는 공간인 걸 우리는 알 수 있다.

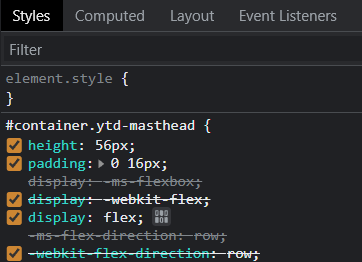
그럼 개발자 모드 하단에 'Styles' 부분을 보면 우리가 클릭한 요소에 대한 CSS가 나오는 걸 확인할 수 있다. 어려울 수 있지만 뜻을 해석하자면 상단 header 부분 안에 있는 <div> 요소에 위 이미지처럼 height(높이) 56px, padding: 0 16px가 적용된 걸로 볼 수 있다. 앞서 이야기한 것처럼 CSS 언어는 마크업 언어 HTML에 각 요소들을 꾸며주는 기능으로 height (높이), padding(요소 사이 간격)에 각각 56px, 16px 값을 부여했다고 생각하면 된다. (height 뜻은 대충 알겠는데, padding 개념을 정확히 모르겠다면 여기를 클릭!)
단연 만능 언어 Javascript 구조
진정한 프로그래밍 언어 Javascript은 정말 다양하게 활용되고 있다. 현재 유튜브 웹 페이지만 봐도 다양한 동적 기능이 존재하고 있지만 정말 대표적인 기능을 추측하자면 "슬라이드 메뉴"라고 할 수 있다.

유튜브 PC 웹 기준 좌측 상단에 햄버거 모양 메뉴 아이콘을 클릭하면 좌측 슬라이드 메뉴가 노출되는 기능을 확인할 수 있다. 일반인 입장에서 이게 별로 신기하지 않은 기능이라 생각할 수 있지만 HTML, CSS 개념과 Javascript에 대해 조금이라도 이해한다면 정말 대단한 기능이라고 생각하게 된다.
이유는 지금처럼 뛰어난 웹 사이트가 보편화되어 있기 전과 Javascript가 활용되기 전 웹사이트에서는 기존 정해진 HTML 구조에서 다른 액션(EX. 다른 페이지로 이동, 메뉴 클릭)을 요청하면 클라이언트가 요구한 데이터를 서버에서 다시 받아와야 했기에 일명 '새로고침'이 필요했다.
하지만 Javascript은 맨 처음 개념 부분에서 설명한 것처럼 '웹브라우저 내 "동적인" 요소를 구현하는 객체 기반의 스크립트 언어'라고 설명했던 것처럼 이미 서버에서 클라이언트에게 전송한 HTML 구조를 변경할 수 있는 뛰어난 기능이 있다. 그렇기 때문에 이제는 이미 로딩된 웹 페이지에서 별도의 새로고침 없이 보다 직관적이고 빠른 UI를 이용할 수 있는 것이다. (이에 대해 더 궁금하다면 'Ajax', 'Javascript DOM' 기능에 대해 개인적으로 공부하는 것을 권장)
Javascript으로 유튜브 [슬라이드] 메뉴 구현하기
지금까지 유튜브 웹 페이지 HTML, CSS, Javascript 구조를 파악해 봤다. 개인적으로 가장 흥미 있고 좋아하는 Javascript 언어는 도대체 유튜브에서 어떻게 구현된 것이고 코드가 어떻게 되었는지 자세히 분석한다면 보다 개념을 깊게 이해할 수 있고 PM으로서 개발자와 더욱 원활한 커뮤니케이션을 할 수 있지 않을까 기대해 본다.
슬라이드 메뉴 만들기
실제 유튜브가 어떻게 구현했는지는 모르지만 유사한 방법은 정말 다양하고 정답은 없기에 본인만의 방법으로 동일한 기능을 구현해 보겠다.

유튜브 좌측 상단 메뉴 아이콘을 클릭해 보면 핵심 기능을 3가지 정도 유추할 수 있다.
- 아이콘 클릭 시 원래 페이지 위에 겹쳐서 노출된다
- 메뉴바 등장 시 좌측에서 우측으로 슬라이드로 등장한다
- 슬라이드 등장 시 나머지 배경이 어두워진다.
위 세 가지 기능은 유튜브가 정확히 어떻게 구현했는지 알 수 없지만 직접 유사한 코드를 활용해 구축해 보겠다.
메인 UI 구축
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="jumbotron main-background">
<h1 class="display-4">JCOMAPNY</h1>
<p class="main-text">How About Thinking?</p>
<hr class="my-4">
<p class="sub-text">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eum, rem iure eveniet quod
nostrum expedita praesentium exercitationem impedit sapiente ipsa numquam, beatae accusamus sint optio!
Veniam commodi nulla fuga reprehenderit.</p>
<div class="header-btns">
<button class="sign-btn btn btn-primary">회원가입</button>
<button class="show-menu btn btn-primary">슬라이드</button>
</div>
</div>
|
cs |
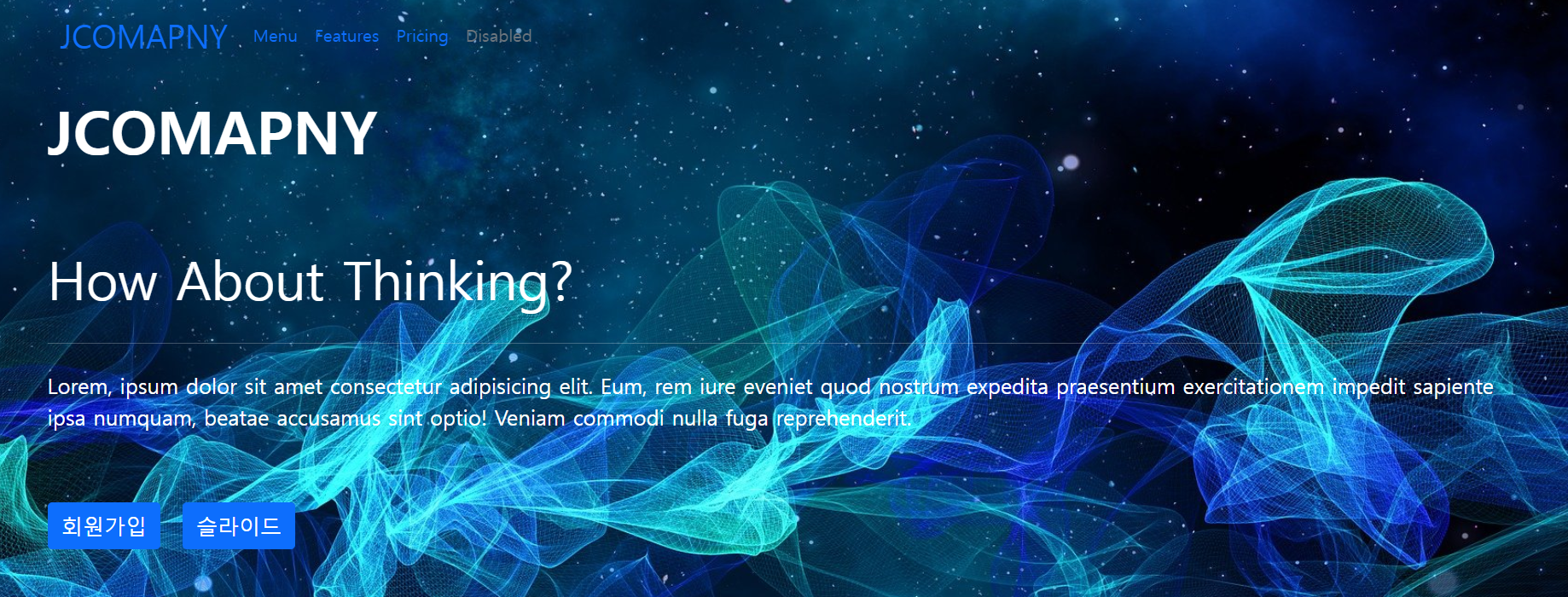
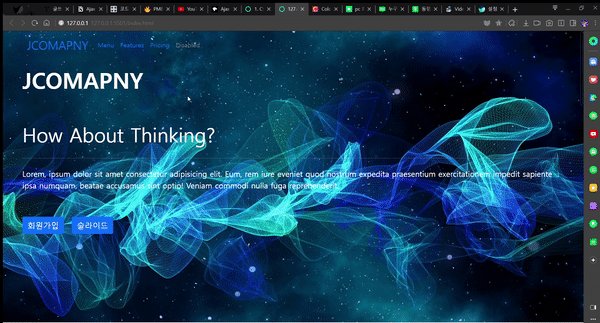
우선 간단하게 슬라이드 메뉴를 테스트할 수 있는 홈페이지를 UI를 구현했다. 위 코드는 부트스트랩 UI를 활용하여 테스트해볼 수 있는 구조와 버튼으로 위 코드를 직접 웹 사이트에서 노출하면 아래 이미지와 같다. (header 부분에 nav 코드는 생략했음) - [부트스트랩 사이트]

위 페이즈는 다시 한번 강조하지만 단순히 작업을 위해 제작한 사이트다. 우리가 원하는 것은 좌측 하단쯤에 있는 '슬라이드'라는 파란색 버튼을 클릭했을 때 유튜브처럼 좌측에서 우측으로 검은색 슬라이드바가 노출되면서 나머지 화면은 어두워지는 게 목표다. 그렇다면 우선 위 코드 중에서 '슬라이드' 버튼 요소를 찾아보면 <button class="show-menu btn btn-primary">슬라이드</button> 라는 걸 알 수 있다.
슬라이드 메뉴 기능 구현(feat. 제이쿼리)
순수 자바스크립트로 구현할 수 있지만 코드 효율을 위해 본인은 Javascript 라이브러리인 '제이쿼리'를(제이쿼리가 궁금하다면 클릭!) 사용하였고 정말 간단하게 기능만 구현해 보겠다. (어디까지나 예시이고 정답이 아니기에 비효율적일 수 있으니 관심 없는 분들은 스킵 권장)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script>
$('.show-menu').click(function () {
$('.slide-nav').animate({
marginLeft: '0px'
}, 500)
$('.black-background1').css('display', 'block');
});
$('.close-btn').click(function () {
$('.slide-nav').animate({
marginLeft: '-300px'
}, 1000)
$('.black-background1').css('display', 'none');
})
</script>
|
cs |
어려울 수 있지만 정말 간단히 코드를 해석해 보자면 제이쿼리로 'show-menu' 클래스에 .Click이라는 모션(function)을 주었을 때 .Slide-nav라는 css가 실행되는 코드이다.
.Slide-nav 코드는 css 상에서 기본값은 margin-left를 -300px로 주어서 기본 웹 페이지에서 보이지 않게 하였다. 그런 뒤 제이쿼리로 '슬라이드' 버튼을 클릭하면 margin-left 값을 '0px'로 바꿔 슬라이드 바가 노출되는 형식이다.
|
1
2
3
4
5
6
7
8
9
10
11
|
/* index.css */
/* 검정 슬라이드 메뉴 시작 */
.slide-nav{
display: inline;
background-color:rgba(0, 0, 0, 0.9);
width: 300px;
height: 100%;
position: fixed;
margin-left: -300px;
z-index: 10;
}
|
cs |
애니메이션 기능 구축 (스무스하게 등장)
하지만 이렇게만 구현하면 우리가 원하는 '스무스하게 등장' 기능은 구현되지 않는다.
|
1
2
3
4
|
$('.show-menu').click(function () {
$('.slide-nav').animate({
marginLeft: '0px'
}, 500) // 500은 0.5초를 뜻한다.
|
cs |
해당 기능은 .animate라는 함수와 주석에 쓰여 있는 것처럼 '500'이라는 값을 넣으면 약 0.5초에 걸쳐 슬라이드 바가 노출된다는 뜻이다.

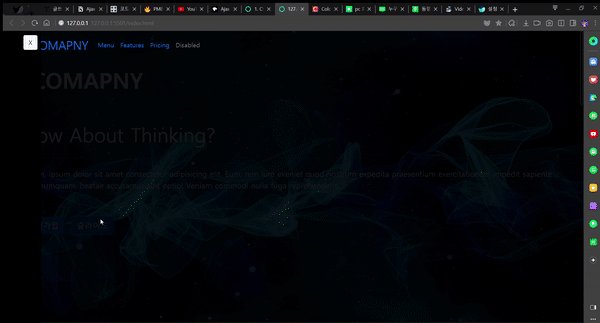
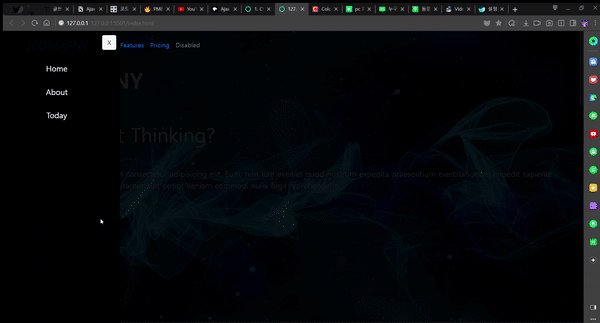
지금까지 구현한 모든 코드를 합쳐서 슬라이드 기능을 구현해 봤다. 아래 이미지는 실제 코드를 적용한 결과다. 유튜브와는 많이 다르지만 핵심 요소는 구현했다고 생각한다.
혹시 개발에 관심이 있어서 본인이 구현한 코드가 궁금한다면 "여기를 클릭" 해당 사이트는 에디터 없이 코드를 실험해볼 수 있으니 직접 코드를 살펴보고 수정해 보는 것을 권장한다. (빠르게 만든 코드라 엄청 난잡함 주의..)
실제 유튜브 페이지를 대상으로 HTML, CSS, JS를 분석하면서 느낀 점은 본인은 개발자가 아니고 기획자로서 개발 프로세스에 집중하는 게 아닌 유저가 느끼는 '기능'에 집중해야 된다는 것을 다시 한번 느꼈다. 하지만 비즈니스 프로세스를 이해하기 위해 PM으로서 최소한의 개발 지식은 필요하며 구성원들과 소통할 수 있는 정도는 돼야 한다고 생각했다. 이번 포스팅 역시 '기획자'로서 최소한의 IT 지식을 얻기 위한 하나의 과정이며 개발 분야에서 '완벽함'을 추구하는 게 목적이 아닌 기획자로서 완벽한 사람이 되고 싶은 목적이 담긴 포스팅이기에 이 점을 참고하고 봐주었으면 한다.
*추가*
본인이 만든 웹 사이트에 구동 원리를 파악할 수 있도록 직접 서버를 열어 접속할 수 있도록 하였다. 관심이 있다면 아래 링크를 클릭해서 접속해 볼 것! (트래픽 많아지면 자동으로 터지니까, 접속 안 되면 서버 터진 걸로 인식해 주셈 ^^) 참고로 엄청 난잡하고 그냥 보여주기 식 사이트니 참고할 것!
https://node-ocphe.run.goorm.io/
https://node-ocphe.run.goorm.io/
JCOMAPNY How About Thinking? 안녕하세요 코드스테이프 PMB 8기 수강생 김재명입니다. 해당 웹 페이지는 간단한 HTML, CSS, JS 구조 파악을 위해 제작된 사이트입니다~
node-ocphe.run.goorm.io
관련 자료
항상 창의적인 크레이티브를 만들어내기 위해 노력하는 기획자입니다
제안은 언제나 환영입니다
Creative Owner l wogud544@naver.com
'PM 성장 스토리 > Product' 카테고리의 다른 글
| [코드스테이츠 PMB 8기] 기획자 입장에서 API, Open API 이해하기 (0) | 2021.11.12 |
|---|---|
| [코드스테이츠 PMB 8기] PM으로서 알아야 하는 앱 개발 유형 (0) | 2021.11.11 |
| [코드스테이츠 PMB 8기] 해외 여행 산업, 앞으로 어떻게 될까? (실제 데이터로 인사이트 추출) (3) | 2021.11.08 |
| [코드스테이츠 PMB 8기] MZ 세대를 공략한 '여미' 엔터테인먼트 전략은 무엇인가? (0) | 2021.11.05 |
| [코드스테이츠 PMB 8기] 기획자에게 요구하는 '데이터 분석 능력' 의미는 무엇일까? (0) | 2021.11.04 |