2021. 10. 25. 22:03ㆍPM 성장 스토리/Product
유저 스토리란?(User Story)
유저 스토리란 하나의 시스템 사용에 대한 이야기라고 말할 수 있다. 보다 자세히 설명하자면 고객(User)이 서비스를 이용하면서 가지게 된 요구사항을 <누가WHO>, <무엇을 What>, <왜 why>으로 정의하여 팀원 전체가 이해할 수 있도록 만든 결과물이라고 할 수 있다.
유저 스토리를 작성하는 이유는 고객이 문제나 요구 사항을 가지게 된 맥락을 유저 입장에서 이해하여, 이를 본인 주관이 아닌 객관적으로 바라보기 위해서다.
유저 스토리는 일반적으로 애자일 프로세스(Agile Process)에서 사용되는 산출 문서로써 문서 산출을 최소화한다는 애자일 프로세스 개념과는 다르게 다양한 문서화 작업이 필요하다.
그럼 서비스를 기획하며 생기는 고객 요구사항을 유저 입장에서 스토리를 작성하고 이를 개선하기 위해 개선된 내용을 와이어 프레임으로 제작한 뒤 프로토타입을 만든다면 하나의 서비스 기획 프로세스를 경험해 볼 수 있을 것이다.
카카오 유저스토리(User Stroy)
카카오톡은 스마트폰을 가지고 있는 사람이라면 누구나 사용하는 국민 앱이다. 카카오톡은 이제 우리에게 없어서는 안 될 만큼 중요한 서비스로 자리매김하였다. 하지만 카카오톡은 처음부터 완벽하지 않았고 지금까지도 수많은 고객 요구 사항에 따라 개선되고 있는 서비스다.
그럼 지금도 수없이 개선되고 있는 '카카오톡'에서 최근 개선했던 '메시지 삭제 기능'을 기획 프로세스 태스크로 정하고 해당 태스크가 사용자의 어떤 문제를 해결하는지 정의해 보려 한다.
정의한 TASK를 설계하기 앞서 먼저 '카카오톡은 왜 메시지 삭제 기능을 도입했을까?'에 대해 고민해 본다면 고객 입장을 이해하기 수월할 것이다.
고객이 느끼는 문제
----
"메시지를 한번 보내면 삭제할 수 없어!"
메일이나 채팅을 이용하다 보면 가끔 보내지 말아야 할 내용이나 해서는 안 되는 말을 보내곤 한다. 하지만 메일, 채팅 특성상 한 번 보내게 되면 취소할 수 없다. 이는 "한번 뱉은 말은 주워 담을 수 없다"라는 속담처럼 우리에게 수없이 일어나는 일이다.
하지만 우리가 대면으로 만나 누군가와 대화하는 것보다 카톡을 통해 소통하는 경우가 더 많아지며 이와 같은 일이 빈번하게 발생된다. 카톡을 하면서 누군가에게 말실수를 하거나 회사 관계자들이 있는 곳에서 실수를 한다면 정말 난감하다. 그럴 때마다 보냈던 대화를 상대방이 읽기 전 삭제할 수 있다면 좋지 않을까라는 고객 요구 사항이 분명 존재했을 것이다.
그럼 카카오톡이 이러한 상황을 전제로 카카오톡이 '메시지 삭제 기능'을 도입하기 전으로 돌아가 역기획을 통해 문제를 해결해 보려 한다.
User Story
----
Who What Why
도입부에 이야기한 것처럼 유저 스토리는 하나의 시스템 사용에 대한 이야기라고 정의했다.
그렇다면 카톡을 이용하며 메시지를 삭제하지 못해 불편을 느끼는 사용자는 누구인지, 무엇이 개선되기 원하는지, 왜 개선되기 원하는지 정의한다면 진정한 '유저 스토리'를 만들 수 있을 것이다.

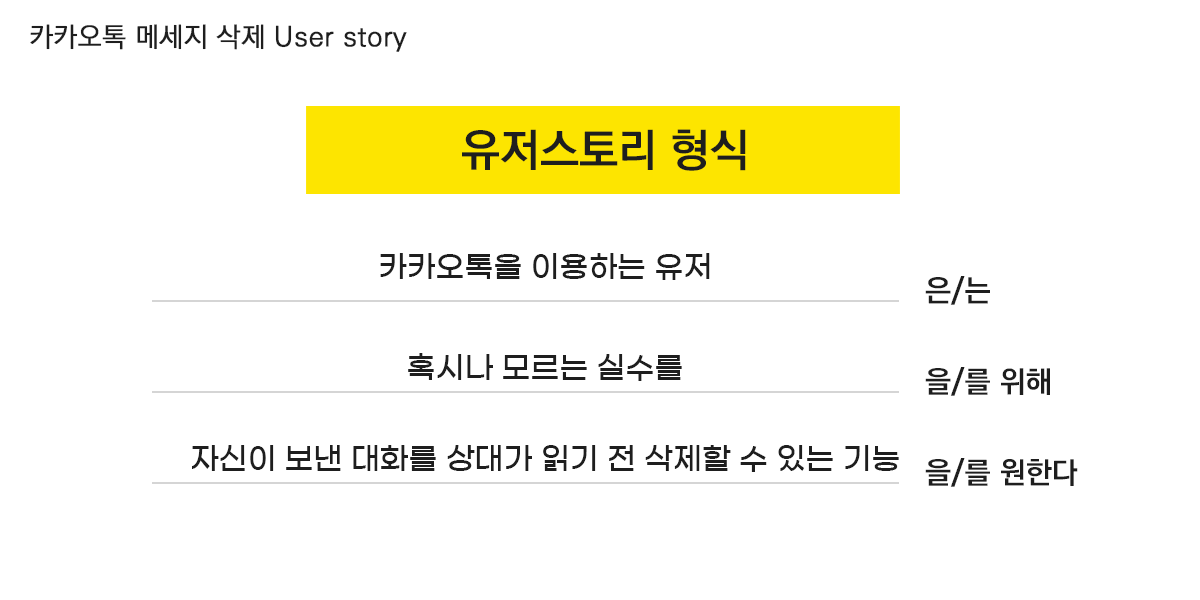
위 이미지는 유저 스토리를 작성하는 방법이고 가장 중요한 Who, What, Why에 고객이 요구하는 내용을 넣어야 한다.
그럼 카톡 메시지를 삭제하는 요구 사항을 배경으로 유저 스토리를 작성한다면 아래와 같을 것이다.

서비스 개선 작업 (Prototype)
유저 스토리를 통해 고객 입장에서 해결해야 할 문제를 정의했다. 그럼 이제 유저 스토리를 맵팡한 결과를 통해 와이어 프레임을 제작하여 직접 서비스를 개선해야 한다.
그럼 카카오톡은 어떻게 개선될 것인지 직접 Lo-Fi Prototype으로 간단히 스케치하여 빠르게 기획안을 점검한 뒤 실제 기능 구현을 위해 Figma로 직접 스토리보드를 작성해 보겠다.
Lo-Fi Prototype
----
리소스를 최소화한 초기 프로토타입

Lo-Fi Prototype은 보통 빠른 작업을 위해 손으로 직접 작업하는 '페이퍼 프로토타입'으로 제작하는 경우가 많지만 워낙 똥 손이기에 아이패드 어플을 이용해 최대한 손으로 스케치한 느낌을 주었다.
Lo-Fi는 추가하려는 기능을 대략적으로 살펴보고 해당 기능 프로세스가 어떻게 진행되는지만 확인하는 용도로 실제 서비스와는 많이 다르다.
그럼 이렇게 Lo-Fi를 통해 대략적인 프로세스를 팀원과 협의가 되었다면 실제 해당 기능을 구현하기 위해 스토리보드를 작성하여 개발자에게 기능 제작을 요청해야 한다.
Mid-Fi Prototype
----
스토리보드(Story Borad)
위에 정의한 Lo-Fi Prototype으로는 서비스를 개발하기에는 무리가 있다. 개발자에게 본인이 기획한 서비스를 요청하기 위해서는 더욱 명확한 프로토타입과 각 기능에 대한 확실한 설명이 필요하다.
이러한 내용을 담은 것을 '스토리 보드'라고 하고 기획자에게는 다른 누군가와 문서를 통해 소통하는 중요한 수단으로 가장 신경 써야 할 부분이라 할 수 있다.

위 이미지는 실제 개선해야 할 서비스를 스토리 보드 형식으로 작성했고, 각 기능에 대한 설명도 넣어 해당 스토리 보드를 보고 기능을 개발할 수 있도록 했다.

만약 Mid-Fi Prototype이나 스토리 보드 안에 내용이 부족하여 서비스 개선안을 가늠할 수 없다면 실제 서비스와 유사한 프로토타입을 통해 더 직관적으로 만들 수 있다.
실제와 유사한 프로토타입을 통해 앱이 어떻게 작동되는지와 프로세스 구조를 확실히 이해하여 더 빠르게 작업을 진행할 수 있다는 장점이 있다.
앞서 프로토타입을 다양하게 작성해 봤지만 가장 중요한 것은 Lo-Fi나 Hi-Fi 프로토타입을 작성하는 이유다.
프로토타이핑은 개발 전, 기획 단계에서 생각하지 못한 요소를 발견하고, 실제 유저의 플로우를 파악하여 개발 단계에서 가질 리스크를 미연에 방지하는 데 의의가 있기에 이 점을 명시하여 프로토타입을 무조건 Hi-Fi와 같이 고퀄리티로 작성할 필요는 없고 상황이나 서비스 개선 수준에 맞게 작성하면 된다.
해당 과제는 서비스 문제점을 정의하고 해결하려는 것보다는 기존 개선된 서비스 예시를 통해 유저 스토리를 분석해 보고 이를 통해 직접 Figma로 프로토타입을 제작해 보는 것이 목적이다.
이번 분석을 통해 얻은 것은 '유저 스토리'라는 개념이 애자일 프로세스에서 어떠한 목적으로 작성되는지 알게 되었고, 프로토타입이 어떠한 목적으로 제작되고 활용되는지 개념을 이해했다.
또한 개선하려는 기능을 위해 스토리 보드를 작성할 때는 보다 명확한 전달을 위해 자세한 설명과 문장 구조력이 정말 중요하다고 느꼈고 기획자가 정말 중요한 포지션이라고 다시 한번 상기했다.
관련자료
https://brunch.co.kr/@f6a72b228af8489/32
https://plavement.tistory.com/34
'PM 성장 스토리 > Product' 카테고리의 다른 글
| [코드스테이츠 PMB 8기] 와이즐리, 'AARRR' 프레임워크을 통한 핵심 고객 유입 분석 (0) | 2021.10.28 |
|---|---|
| [코드스테이츠 PMB 8기] 오바마 선거 캠페인으로 알아보는 그로스 해킹의 진정한 의미 (0) | 2021.10.27 |
| [코드스테이츠 PMB 8기] 채널톡 UX 개선을 위한 페이퍼 프로토타입 제작 (0) | 2021.10.22 |
| [코드스테이츠 PMB 8기] 브런치가 사랑받는 이유는 무엇인가? (feat. 심리학) (0) | 2021.10.21 |
| [코드스테이츠 PMB 8기] 채널톡 UX가 제공하는 가치 (0) | 2021.10.20 |