2021. 11. 1. 21:46ㆍPM 성장 스토리/Product
해당 글은 이전 포스팅 [와이즐리 랜딩페이지 UX, 과연 고객에게 진정성이 통할까?] 글과 이어지고 있습니다.
브랜드 이미지는 중요할까?
브랜드 이미지는 소비자가 제품을 구매하기 위해 상품을 식별하는 데 도움을 주고, 그 상품을 구입하는 기준을 제공한다. 소비자가 원하는 제품을 구입하고자 할 때에는 접할 수 있는 다양한 채널 속에서 여러 가지 브랜드를 접하게 되고, 이때 브랜드 이미지는 그 브랜드가 가지고 있는 차별화된 특성을 소비자에게 인식시킴으로써 소비자의 선택 기준이 된다.
이것을 기업 입장에서 해석하자면 '브랜드 이미지'는 소비자의 재구매를 유도하거나 경쟁사를 통해 대체되지 않게 하는 장치가 되기도 한다. 즉 브랜드 이미지는 소비자들에게 이미지를 투시할 수 있게 할 뿐 아니라 상징적인 장치의 역할을 동시에 한다고 볼 수 있다.
와이즐리가 추구하는 브랜드 이미지는 무엇일까?


그렇다면 앞서 정의한 와이즐리의 브랜드 이미지는 무엇일까? 이것은 고객마다 느끼는 감정이 다를 것이라고 생각된다. 하지만 하나 분명한 것은 기업이 추구하는 브랜드 이미지가 있을 것이고, 소비자가 우리 기업에 대해 어떻게 느꼈으면 하는지 원하는 방향이 있을 것이다.
위 사진은 와이즐리 메인 페이지이고, "불합리한 시장을 바꿔나갑니다"라는 브랜드 '미션'이 와이즐리가 추구하는 브랜드 이미지를 단적으로 예측할 수 있다. 그럼 와이즐리는 제품도 중요하지만 첫 랜딩 페이지에서 고객에게 "소비자가 느끼는 불합리함을 해결하기 위해 노력하고 있다"라는 이야기를 하고 싶은 거 아닐까?
브랜드 이미지가 제대로 전달되고 있을까?


하지만 과연 와이즐리가 자신들이 추구하는 브랜드 이미지를 제대로 전달하고 있을까? 우선 위 사진은 첫 랜딩페이지에서 '더 알아보기'라는 버튼을 클릭하면 이동하게 되는 제품 상세페이지다. 여기서는 그들이 추구하는 브랜드 이야기보다는 제품이 가진 강점과 가격을 핵심으로 노출하고 있다.
그렇다면 이런 프로세스가 앞서 이야기한 "차별화된 특성을 소비자에게 인식"시킬 수 있을까? 라는 질문에 확실히 대답하기 어렵다고 생각한다. 좋은 품질에 제품과 8,900원이라는 저렴한 가격도 충분히 메리트가 있지만 과연 이것만으로 고객이 와이즐리를 사랑할 수 있을까 라는 의문이 들었다.
소비자는 제품이 아닌 브랜드를 구매한다

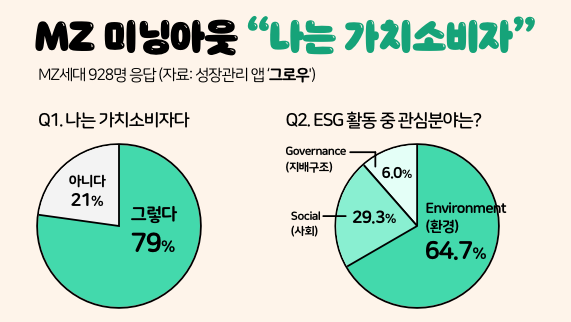
제품이 아닌 브랜드를 구매한다? 기껏 8,900원 면도기 팔면서 브랜드를 운운하더니.. 웃기다고 할 수 있다. 하지만 지금의 소비자들은 단 돈 5,000원도 가치 있는 소비를 하기 위해 노력하고 이를 통해 자신이 '가치 소비자'가 되고 싶어한다. 즉 소비자들은 기존에 "무엇을 파는가?"에서 "왜 그것을 팔게 되었는가?"까지 검증하게 된 것이다.
그렇다면 와이즐리는 단순히 면도기 같은 편의품*을 파는 프로덕트가 아닌 와이즐리라는 브랜드를 파는 서비스가 되어야지 않을까? 개인적으로 와이즐리를 사랑하는 사람으로서 와이즐리가 추구하는 브랜드 이미지와 스토리는 매우 뛰어나고 선한 영향을 준다고 생각하지만 그에 비해 현재 랜딩 페이지나 자사 웹에는 이에 대한 콘텐츠가 부족하다고 생각한다.
그럼 소비자 입장에서 브랜드 스토리에 대한 이해 없이 단순히 제품 소개 페이지에서 소구 하는 8,900원이라는 측면과 가격 대비 좋은 품질이라는 이유 말고는 와이즐리를 선택할 가치가 없고, 충분히 다른 대안재가 존재한다고 생각한다. 이렇게 되면 와이즐리가 그렇게 추구하는 면도기 시장에 '가치혁신'에 대해 소비자가 이해하지 못한 상태에서 와이즐리를 기억하게 될까 걱정이 된다.
그렇다면 본인이 와이즐리 PM이라고 생각하여(진짜 됐음 좋겠다) 소비자가 더욱 가치 있는 소비를 할 수 있도록 현재 랜딩 페이지를 개선하기 위해 가설을 세우기 A/B 테스트를 설계하여 소비자에게 브랜드 스토리가 끼치는 영향력에 대해 가설을 증명해 보려고 한다.
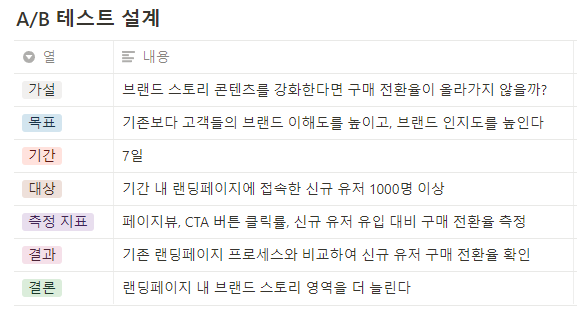
와이즐리 A/B 테스트 설계
앞서 설명한 와이즐리의 '가치혁신'에 대한 이야기와 와이즐리가 가진 브랜드 스토리로 소비자에게 제품이 아닌 브랜드를 구매하기 위해 노력해야 된다고 이야기했다.
그럼 현재 랜딩 페이지 구조 상 "브랜드 스토리 → 제품 설명 → 구매 단계"와 같이 굉장히 단조롭고 심플한 구조를 가지고 있다. 그렇다면 랜딩 페이지에 브랜드 스토리 콘텐츠 영역을 추가한다면 고객이 브랜드 가치를 이해하고 구매 결정에 좋은 영향을 끼치지 않을까?라는 가설을 근거로 A/B 테스트를 진행해 보려고 한다.
| As is | To be |
| 현재 랜딩 페이지는 '브랜드 스토리 - 제품 상세페이지 - 구매' 프로세스를 가지고 있는데 이것이 고객이 브랜드를 완벽히 이해하기에는 어려움이 있다. | 현재 랜딩 페이지 프로세스에 '와이즐리 이야기'를 추가함으로써 브랜드 스토리를 더욱 강조한다. |

현재 메인 페이지 프로세스

현재 메인 페이지 구조를 보면 위와 같이 3단계로 구분할 수 있다. 첫 번째 부분에 바로 제품 상세페이지로 이동하는 '더 알아보기' 버튼이 있고, 스크롤을 내리면 "더 이상 속지 마세요"라는 카피와 함께 작은 텍스트로 "와이즐리 이야기"라는 CTA 버튼이 있다. 솔직히 이 부분에서는 직접 데이터를 확인해야겠지만 과연 해당 버튼을 통해 와이즐리 이야기를 시청하는 유저가 과연 많을까 하는 의문이 든다.
다음 스크롤을 쭉 내리면 와이즐리가 제안하는 면도라는 카피로 맨 상단 페이지와 동일하게 제품 상세페이지로 이동하는 "더 알아보기" CTA 버튼이 있다. 이처럼 맨 아래 있는 버튼을 상단에도 동일하게 배치한 이유가 바로 제품 상세 페이지로 빠르게 이동하기 위한 것으로 예측되는데, 만약 첫 랜딩페이지에 소구 되어 있는 브랜드 스토리를 보지 않고 제품 상세페이지로 바로 이동한다면 브랜드 이해도가 떨어지지 않을까 생각된다.
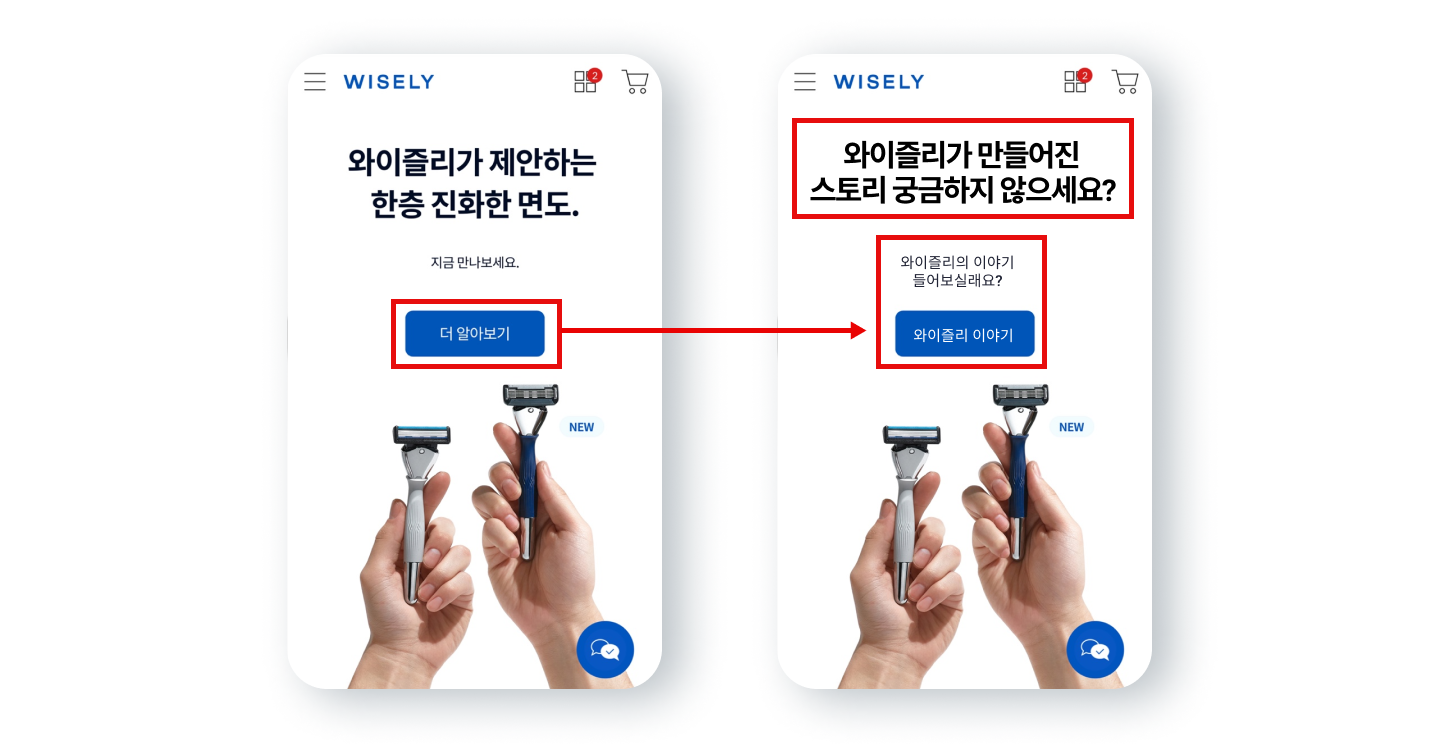
A/B 테스트 진행
1) 상단 '더 알아보기' CTA 버튼 변경

우선 현재 첫 랜딩페이지 상단에 있는 '더 알아보기' 버튼을 지우고 아래로 스크롤을 유도할 수 있는 UI를 넣어 고객이 바로 제품 상세페이지로 넘어가지 않고 브랜드 스토리를 시청할 수 있도록 설정했다.
이는 앞서 설명한 것처럼 첫 랜딩 페이지에서 와이즐리가 강조하는 브랜드 스토리를 보지 않고 바로 제품 상세 페이지로 간다면 고객이 제품을 볼 때 아무 배경 없이 단순히 제품만 보고 이해할 수 있기 때문이다.
2) 하단 CTA 버튼 변경 & UX Wiriting 변경

다음은 첫 랜딩 페이지에서 브랜드 스토리를 전부 확인한 뒤 제품 페이지로 유도하는 CTA 버튼과 UX Wiriting을 와이즐리 스토리 페이지로 이동하는 '와이즐리 이야기' 카피와 CTA 버튼을 배치했다.
물론 기존과 같이 바로 제품 상세페이지로 넘어가서 제품에 대한 장점을 소구한다면 좋을 수 있지만 와이즐리가 추구하는 브랜드 스토리를 소개한다면 고객이 와이즐리 브랜드를 이해하는 수준이 더 높아져 제품을 바라보는 시선이 달라질 거라고 생각된다.
그렇기에 기존 카피에서 "와이즐리가 만들어진 스토리 궁금하지 않으세요?"라는 흥미를 유발할 수 있는 카피와 CTA 버튼으로 고객이 와이즐리라는 브랜드를 궁금해할 수 있도록 배치하였다.
A/B 테스트로 얻고자 하는 것
지금까지 설계한 A/B 테스트의 목적은 고객을 처음 만나는 랜딩 페이지에서 제품에 대한 소구보다는 브랜드가 전하고자 하는 가치에 대해 더욱 자세히 설명한다면 구매 전환에 어떠한 영향을 끼치는지 확인하기 위한 목적으로 설계되었다.
하지만 이러한 사소한 랜딩 페이지 구조 변경만으로 드라마틱한 효과가 발생할 거라고 생각하지는 않는다. 다만 어느 정도 가능성이 보이고, 와이즐리가 가지고 있는 브랜드 스토리 콘텐츠를 더욱 다양하게 제공한다면 점진적으로 변화가 생길 거라 생각된다.
그리고 랜딩 페이지 개선과 함께 제품도 중요하지만 고객이 느끼는 브랜드 가치가 증가한다면, 브랜드를 지지하는 고객이 늘어나게 되고, 브랜드 콘테츠 소비자가 마케터 역할을 할 수 있는 단계까지 올라갈 수 있다고 생각한다. 즉, 우리는 "무엇을 파는가?"에서 "왜 그것을 팔게 되었는가?"까지 소비자에게 전달하는 게 핵심이라고 생각된다. 이것이 와이즐리가 다른 경쟁사에게 대체되지 않고 사랑받는 브랜드가 될 수 있는 방법이라 생각된다.
나 역시 외이즐리가 "왜 그것을 팔게 되었는가"를 이해하는 순간
와이즐리라는 브랜드를 사랑하게 되었다.

참고자료
https://blog.naver.com/businessinsight/222459125172
https://dbr.donga.com/article/view/1202/article_no/10118/ac/magazine
'PM 성장 스토리 > Product' 카테고리의 다른 글
| [코드스테이츠 PMB 8기] 기획자에게 요구하는 '데이터 분석 능력' 의미는 무엇일까? (0) | 2021.11.04 |
|---|---|
| [코드스테이츠 PMB 8기] SQL를 활용한 데이터베이스 구조 개념 이해 (0) | 2021.11.03 |
| [코드스테이츠 PMB 8기] 와이즐리 랜딩페이지 UX, 과연 고객에게 진정성이 통할까?_Ver1 (0) | 2021.10.29 |
| [코드스테이츠 PMB 8기] 와이즐리, 'AARRR' 프레임워크을 통한 핵심 고객 유입 분석 (0) | 2021.10.28 |
| [코드스테이츠 PMB 8기] 오바마 선거 캠페인으로 알아보는 그로스 해킹의 진정한 의미 (0) | 2021.10.27 |